YaleSites Platform: Redesigning Yale's Web Experience
Transforming how Yale's 1,500+ websites are built and maintained through a component-based design system and collaborative development model
Project Overview
The YaleSites platform is a multi-year redesign project that empowers the Yale community to better communicate with their audiences through a secure, cost-effective, usable, accessible, and sustainable web platform. As Product Manager, I led the transition from an outdated Drupal 7 environment to a modern Drupal 10 platform with a component-based design system, transforming how Yale departments create and maintain their web presence.
Problem Statement
Yale's previous web platform presented numerous challenges that hindered effective digital communication across the university's 1,500+ websites:
- Poor User Experience: The Drupal 7 administration interface was difficult to navigate with a steep learning curve for content editors
- Technical Barriers: Required HTML/CSS/JavaScript knowledge for even basic customization
- Siloed Development: Features and functionality trapped within individual sites with no mechanism for sharing innovations
- Branding Inconsistencies: Difficult for users to maintain Yale branding through CSS, leading to visual inconsistency
- Accessibility Concerns: Manual implementation of accessibility features created inconsistent experiences
"I feel like I need a computer science degree just to update my department's website. It shouldn't be this hard to add a new faculty member or post an event."
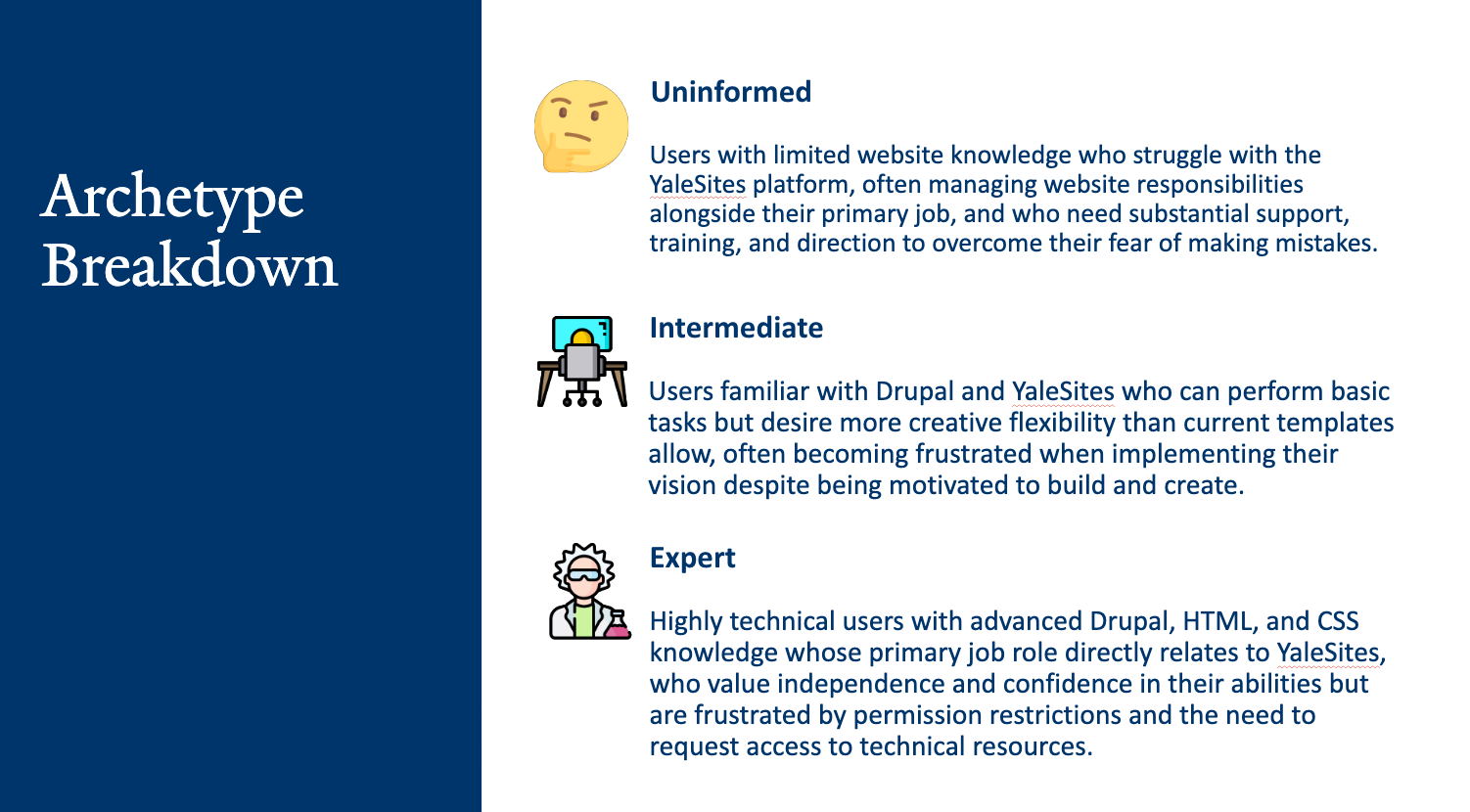
- Department Administrator during user research interviewResearch revealed that users fell into distinct archetypes based on knowledge level (Uninformed, Intermediate, Expert), role (Team Player, Owner, Dabbler), and approach (Easy Going, Inspired, Mechanic). Most users experienced significant pain points around content management, design limitations, and technical requirements.
User Research
Research Methodology
To deeply understand the needs of the Yale web community, I conducted comprehensive user research:
- Conducted 18 in-depth user interviews with administrators, content editors, and developers
- Analyzed 159 survey responses from across Yale departments
- Facilitated user shadowing sessions to observe website maintenance workflows
- Examined support tickets to identify common issues and pain points
- Created detailed user archetypes and personas to guide design decisions
Key Findings
This research revealed the top 5 user needs:
- Integrated accessibility audit tools
- Updated look and feel
- Improved user permissions/access
- Better support resources
- Simplified content management

Design Process
1. Discovery & User Research
Conducted comprehensive research to understand user needs and pain points.
2. Design System Development
Created a component-based design system that enforced Yale branding while enabling flexibility.
3. Platform Architecture
Designed a new platform structure with centralized components and flexible permissions.
4. Implementation & Rollout
Shifted to a collaborative development model that enabled shared innovation.
5. Feedback & Iteration
Established continuous feedback loops to refine and enhance the platform.
Design System Development
Working with designers and developers, we established a component-based approach using:
- Storybook component library for consistent UI elements
- Emulsify, an open-source design system that integrates with Drupal
- Block-based content architecture for intuitive content creation
- Yale's visual identity guidelines baked into components
The design system addressed the pain points identified in research by creating reusable components that required no coding knowledge while maintaining brand consistency.
A demonstration of the YaleSites Storybook component library, showcasing reusable UI elements for consistent and accessible design.
Collaborative Development Model
One of the most innovative aspects of the new platform was shifting to a collaborative development model where:
- Core platform is maintained by Yale ITS
- Departments can enhance the platform through vendor collaborations
- New features benefit the entire community
- Features are built based on shared user needs
Yale West Campus served as our first major case study, transforming their site using our new platform architecture and setting the standard for future implementations.
Solution
Intuitive Authoring Experience
The new YaleSites platform offers 25+ purpose-built content blocks designed for non-technical users, including:
- Accordions for expandable content
- Button blocks with proper styling and accessibility
- Spotlight sections for featuring content
- Media grids for image galleries
- Quote blocks for testimonials
- Event listings with automatic formatting
- People directories with consistent styling
A demonstration of the YaleSites authoring experience, showcasing drag-and-drop content creation and theme selection.
Visual Layout Builder
The platform features a drag-and-drop interface requiring no coding knowledge, allowing users to:
- Visually arrange content blocks
- Preview changes in real-time
- Adjust layouts for different device sizes
- Save templates for future reuse
Integrated Accessibility
Accessibility is baked into the platform rather than being an afterthought:
- Built-in tools ensure sites meet WCAG 2.1 AA standards
- Automated accessibility checking during content creation
- Proper heading structure enforced by the system
- Alt text requirements for images
- Keyboard navigation thoroughly tested
Consistent Branding
The platform ensures Yale's brand standards are maintained while allowing customization:
- Yale typography automatically applied
- Color palettes pre-configured to meet brand guidelines
- Standardized spacing and layout principles
- Department-specific theming options within guidelines
Results & Impact
The platform transformation delivered significant results across the Yale community:
Overall Platform Success
Beyond the technical achievements, the new platform delivered these broader benefits:
- Improved User Satisfaction: Content editors now complete tasks without developer assistance
- Reduced Development Costs: Features developed once benefit the entire community
- Consistent Brand Experience: Standardized look and feel across Yale websites
- Enhanced Accessibility: Integrated tools ensure accessible content creation
- Streamlined Support: Centralized training and documentation resources
- Sustainable Platform: Future-proof architecture ready for ongoing enhancement
Lessons Learned
User-Centered Development
Leading this transformation reinforced the importance of basing decisions on user research rather than assumptions. By deeply understanding our diverse user base, we created a platform that genuinely addressed their needs rather than forcing them to adapt to technology.
Component Thinking
Breaking complex systems into reusable, manageable pieces proved essential for both technical sustainability and user adoption. The component-based approach allowed us to maintain consistency while enabling flexibility and continuous improvement.
Community Ownership
Fostering collaboration across organizational boundaries was key to the platform's success. By creating a model where departments could contribute to the platform's growth, we built a sense of ownership that traditional IT projects often lack.
Continuous Feedback
Maintaining open channels with users throughout development helped us catch issues early and ensured the platform evolved in the right direction. Regular user testing and feedback sessions were invaluable for refining the user experience.
Sustainable Growth
Building for long-term platform health rather than short-term gains required difficult tradeoffs but ultimately created a more valuable solution. The platform continues to evolve through our collaborative model, with ongoing feature development driven by user needs and organizational requirements.